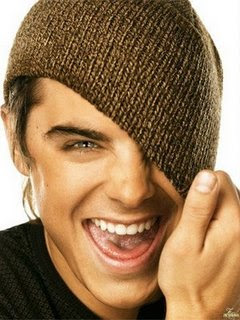
1 - Abra uma imagem qualquer, eu vou usar essa abaixo.

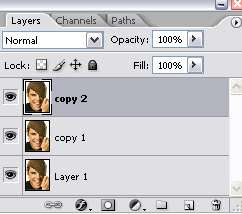
2 - Agora duplique sua imagem duas vezes indo em Layer>> Duplicate Layer, veja como deve ficar.

3 - A camada 1 é para deixa de segurança, se acontecer algo com as outras ela esta intacta para usa-lá novamente. O que vamos usar mesmo é a cópia 1 e 2.
Agora selecione a cópia de camada 2 e vá em Image>> Adjustments>> Desaturate (Shift+Ctrl+U).
Ainda trabalhando com a cópia da camada 2, vá em Filter>> Blur>> Gaussian Blur. Abrirá uma janela e você vai configurar ela, coloque o Radius para 25 e vai ficar deste jeito abaixo.

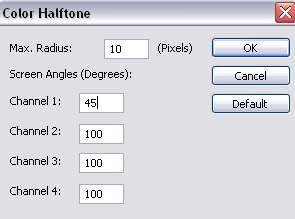
4 - Agora vá em Filter>> Pixelate>> Color Halftone. Use os seguintes ajustes abaixo.


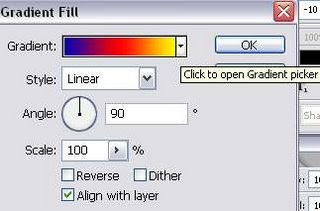
5 - Agorá vá em Layer>> New Fill Layer>> Gradient. Agora configure a cor e a inclinação que você quer.

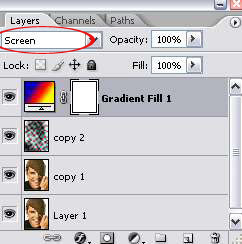
6 - Ajuste a Blending Mode para Screen.

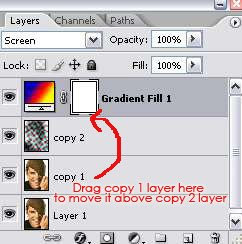
7 - Mova a camada cópia 1 para cima da camada cópia 2.

Aqui sua palheta de camadas como ficará.

A camada dos pontos ficou atrás das outras camadas, para aparecer você deverá apagar com a ferramenta Eraser Tool (E) a parte que não queira.
9 - Para fazer o efeito de intervalo mínimo mais dramático, eu reduzirei o tamanho da imagem (cópia 1 camada) a 90%. O arrasto e posiciona-a ligeiramente acima e à direita do original.

10 - Aqui o resultado final.

Site Original: http://best-photoshop-tutorials.blogspot.com/2009/06/cool-halftone-pattern-effect-on-your.html



oieee acabei de conhecer seu blog por causa dapga e estou adorando!!vc faz um otimo trabalho!!
ResponderExcluirsucesso!!
' Oie Anônimo
ResponderExcluirEstou feliz por está gostando do meu trabalho, e deixou créditos para a PGA. Muito bom esse blog da pga.
Abraços
vlw vei
ResponderExcluirótimo...
ResponderExcluir