Neste tutorial vou apresentar um efeito de texto feito com grama no Photoshop, Se quiser aprender é só ver o tutorial que vou escrever abaixo.
Vamos utilizar um texto e vamos aplicar esse efeito para chegar próximo ao realismo do gamado.
Efeito de grama no texto
Para fazer esse efeito, vamos precisar de:
→ 2 imagens de grama (clique para download)
01 - Criando um novo documento
Para criar um novo documento, vá em File > New, ira abrir uma janela igual essa abaixo, defini as minhas configurações assim, Tamanho: 640 x 480 px e 200px de resolução. Depois disso clique em "OK".
Criamos nosso novo documento, e agora? Primeiramente aperte o botão "D" do seu teclado para que resete a paleta do photoshop.
2 - Digitando o texto
Selecione a ferramenta Texto (T), depois digite o texto de sua preferência, eu digitei "DIEGO" com letras maiúsculas e de grande espessura para que o efeito fique realista.
Usei nas configurações do meu texto: Fonte Impact, tamanho 60pt, centralizado.
Veja abaixo a ferramenta Texto e suas propriedades já configuradas.
3 - Salvando seleção
Agora você vai precisar salvar uma seleção para que no futuro nós possamos usar ela. Pressione CTRL + Clique esquerdo do mause na miniatura do texto como mostrado abaixo, isso vai fazer com que o texto fique todo selecionado rapidamente.
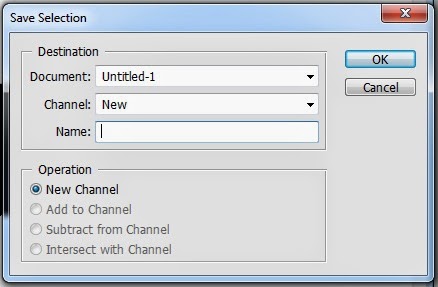
Depois de selecionado, agora vá na barra de menu e clique em Select > Save Selection... Irá aparecer uma janela, você só precisa apertar "OK".

Agora pressione CTRL+D no teclado para remover a seleção.
4 - Configurando o Brush Tool (Pincel) (b)
Selecione a ferramenta Brush Tool (b) na paleta de ferramentas. Depois dê um clique com o botão direito do mouse na área de trabalho, irá abrir as propriedades do Brush, nele você vai descer a barrinha de rolagem e vai procurar por um brush igual o que eu mostro abaixo, um fiasco de capim. Configurei o tamanho para 20px, Mode: Normal.
Veja abaixo como ficou minhas configurações.
Beleza, estamos indo bem.
5 - Aplicando o Brush em nosso Texto
Vá agora na paleta de camadas e dê um clique com o botão direito do mouse no nome da camada como mostro abaixo. Irá aparecer uma lista, nela você escolha a opção Create Work Path, isso fará que crie um seguimento de trabalho ao redor do texto, observe que apareceu uma linha a todo seu redor.
Agora crie uma nova camada clicando neste ícone abaixo na paleta de camadas. Depois selecione a ferramenta Pen Tool (p).
Depois de selecionada a ferramenta Pen Tool, deixe a camada Layer 1 selecionada e clique com o botão direito na área de trabalho e selecione Stroke Path...
Irá abrir uma caixa, selecione Brush e marque a caixa de diálogo Simulate Pressure. Depois clique em "OK".
Depois que clicou em ok, você observou que já preencheu o contorno do nome com o nosso Brush que selecionamos.
Agora vamos tirar o seguimento, clique com o botão direito do mouse na área de trabalho com a ferramenta Brush Tool (b) ainda selecionada e escolha a opção Delete Path...
6 - Carregando as imagens
Vá na barra de menu e clique em File > Open. Procure em seu computador as duas imagens de grama que você baixou no inicio do tutorial.
Agora que abrimos nossa imagem, vamos arrastar a imagem que vai ficar no fundo do nosso texto, selecione a ferramenta Move Tool (v) e pressione e arraste a imagem para área de trabalho do texto como mostro a imagem abaixo.
Depois que você arrastar, observe que ela vai ficar na frente de todas as outras camadas, então vamos colocar essa camada em plano de fundo do nosso efeito. Arrastamos a camada para baixo.
Ajuste a imagem dentro da área de trabalho e veja como esta meu resultado.
Agora vamos arrastar a outra imagem, faça do mesmo jeito que a imagem anterior.
Nesta segunda imagem, você vai centralizar ela para ficar atrás de todo o texto igual como eu mostro abaixo. Isto é para poder carregar nossa seleção que salvamos anterior e aplicar esse fundo de grama.
7 - Aplicando imagem dentro do texto
Depois de centralizada a imagem, vamos carregar nossa seleção, para isso vá na barra de menu e clique em Selection > Load Selection...
Vai aparecer uma janela, só mude a opção Channel para Alpha 1, essa é a nossa seleção que salvamos anteriormente. Depois clique em "OK"
Deve ficar assim seu documento, e as ordens das camadas.
Agora dê um CTRL + J do seu teclado para criar uma nova camada com a seleção em cima da imagem. Isso fará que copie apenas a parte da seleção da imagem em uma nova camada.
Logo sua seleção irá sumir, e ficará assim nossa paleta de camadas.
8 - Removendo camadas.
Vamos remover duas camadas, 1º a camada de texto e 2ª a camada Layer 3 (plano de fundo do texto). Pra isso você seleciona a camada de texto e arrasta para a lixeira no rodapé da paleta de camadas, esse procedimento de remoção você também faz para a camada Layer 3.
Depois que removeu as camadas, meu trabalho ficou assim.
3 camadas e 1 background.
9 - Colorindo o brush grama
Selecione a camada Layer 1, depois vá em Image > Adjustments > Color Balance... ou pressione (CTRL+B).
Agora configure cada uma das Tone Balance
Shadows
Color Levels: 0 / + 100 / -98
Midtones
Color Levels: 0 / +100 / -100
Highlights
Color Levels: 0 / +100 / 0
Depois clique em "OK"
Veja meu resultado depois de aplicar o Color Balance.
Agora vamos selecionar a camada Layer 4, e vamos mudar a Mode Blending para Overlay.
Muito massa...
Mais ainda não terminou...
10 - Acrescentando sombra no texto
Ainda com a camada Layer 4 selecionada, vamos aplicar sombra a ela. Então vamos em Layer > Layer Style > Blending Options...
Vai abrir uma janela, você seleciona Drop Shadow, marca a caixinha e clica. Quando abrir a aba de Drop Shadow, você configura igual esta aqui em baixo.
Opacity: 20%, defini o Angle: 45º, coloquei a sombra uma Distance: 10px, um Spread: 0 e o tamanho da sombra Size: 7.
Clique em "OK" depois que finalizar as configurações.
Agora vamos aplicar sombra na camada da borda de grama. Selecionamos a camada Layer 1 e clicamos no topo do lado direito em seguida vá em Blending Options... Veja abaixo a imagem.
Abrirá outra janela da Blending Options... Você seleciona Drop Shadow, marca a caixinha e clica.
Eu configurei assim para essa sombra, Opacity: 90%, defini o Angle: 45º, coloquei a sombra uma Distance: 5px, um Spread: 0 e o tamanho da sombra Size: 3.
Olha ai, ta ficando massa.
Agora vamos mudar as posições das camadas, arraste a Layer 1 para baixo, ficando a Layer 4 em primeiro lugar e a Layer 1 em segundo. Olhe a baixo como tem que ficar.
RESULTADO FINAL
Valeu galera, abraços e até a próxima.
Efeito, texto, grama, photoshop, diegophotoshop








































Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]