Botão Web moderado
Criando o botão para web
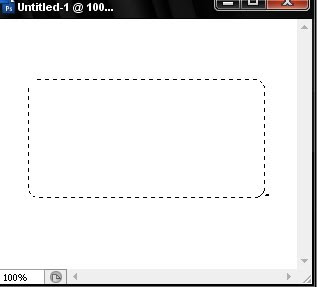
1 - Crie um novo documento com tamanho de 300x250 pixels, e depois crie um retângulo com a ferramenta Rounded Rectangle Tool (U). Depois selecione essa ferramenta que mostro abaixo, a Pen Tool (P) mais só depois que criar o quadrado.

Marque essa opção do Menu de Formatação do photoshop sendo com a ferramenta Pen Tool selecionada.

Clique com o botão direito na linha que você criou com a ferramenta Pen Tool e escolha Make Selection... depois clique em Ok. Agora crie uma nova camada pressionando (Ctrl+Shift+N).

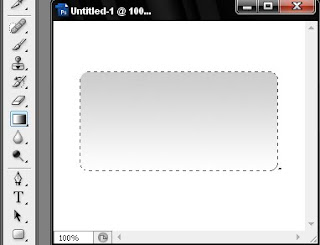
2 - Agora com a camada nova selecionada você vai pega a ferramenta Graditent Tool (G) e você criar um degradê do cinza (#cccccc) para o branco (#ffffff).

Pressione (Ctrl+D) para retirar a seleção!
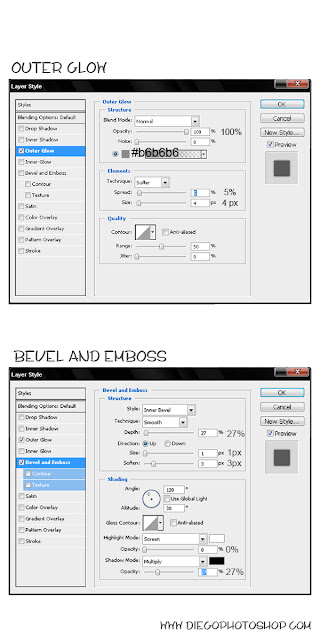
3 - Vá agora em Layer>> Layer Style>> Outer Glow e depois vá em Bevel and Emboss.
Defina como pede abaixo.

4 - Você agora vai criar duas seleções. Veja abaixo como fiz, segurei o (Ctrl+Clique na camada) e selecionou o botão, depois selecionei a ferramenta Rectangular Marquee Tool e ativei a opção mostrada abaixo e passei um quadrado por baixo da seleção. Depois eu criei uma nova camada (Ctrl+Shift+N) e pintei com a ferramenta Paint Bucket Tool (G) de Branco (#000000).


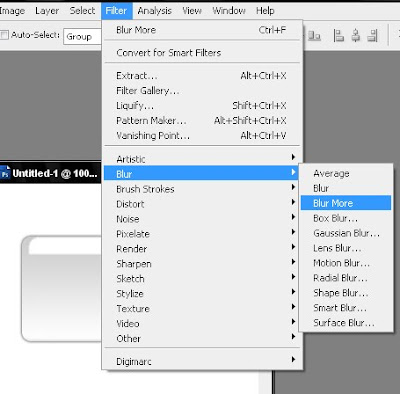
5 - Agora vou embassar a parte branca do botão. Vá em Filter>> Blur>> Blur More.

6 - Agora diminua a Opacity para 75% da camada 3 que criamos para essa sombra branca.
Resultado Final

Resultado mais qualificado.

Baixar Arquivo em PSD
Abraços e até a próxima.



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]