1 - Vamos criar um novo documento, vá em File>> New e defina o tamanho para 1280x1024 px e 72 de dpi. Selecione a ferramenta Paint Bucket Tool (G) e pinte com preto seu documento.

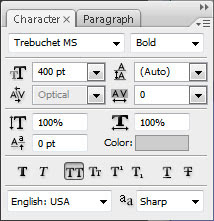
2 - Agora vamos editar o texto pegue a ferramenta Horizontal Type Tool (T) e digite o ano que estamos agora todos com o cifra separado.

O texto precisa ser editado com o exemplo seguinte mostrado.

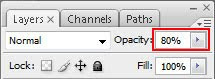
Cada camada precisa ter a Opacity de 80%.

O resultado deve ser esse.

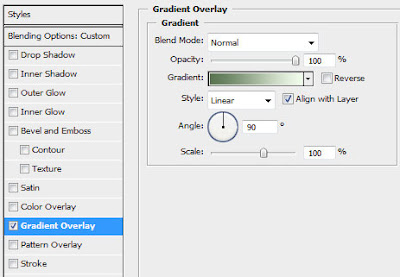
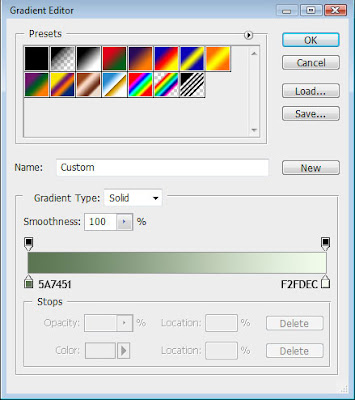
3 - Ajuste para as duas primeiras cifra, vá em Blending Options>> Gradient Overlay que está na paleta de camadas.

Ajuste o Gradient mostrado a seguinte.

Seu resultado após aplicado.

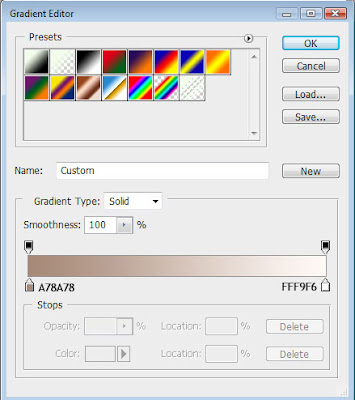
4 - Vá para cifra seguinte.

Depois de aplicado no 0.

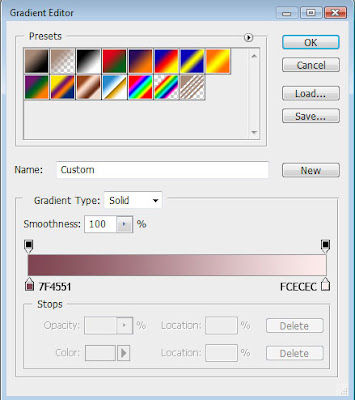
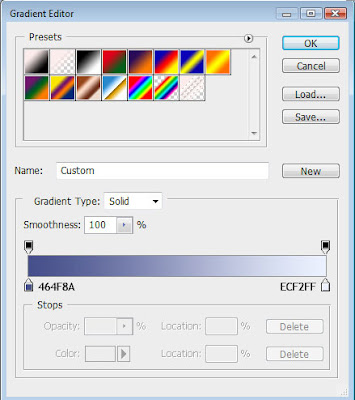
5 - Agora vamos aplicar o gradient para os números finais, que vai ter que ser finalizando o gradient. Esses dois de baixo é para o outro 0 e o 9.


O resultado depois de aplicado.

6 - Faça o mesmo número com as cores igual mostrado abaixo.

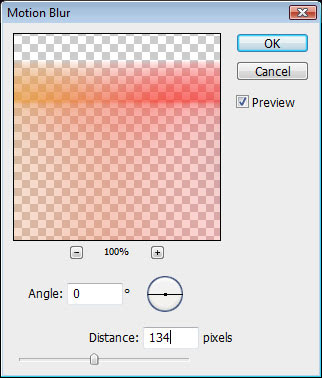
7 - Marque para fora a data colorida pressionando Ctlr+Left Clique da paleta das camadas. Pressione então Ctrl+E para que as camadas sejam unidas em uma única. Faça uma cópia da camada (Ctrl+J). Então vá em Filter>> Blur>> Motion Blur, ajustando as configurações seguintes para a camada copiada: Distance para 130 pixels.

8 - Na camada que tem o Gradient nós vamos colocar a Opacity para 72%.

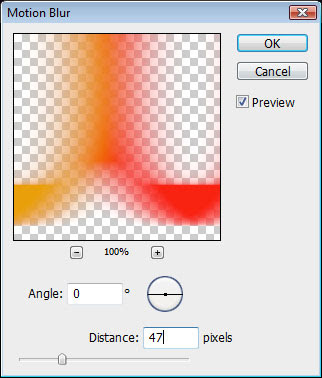
Selecione em seguida uma cópia e aplique nela os parâmetros indicados seguintes

9 - Coloque o resultado novo acima da camada copiada. Ajuste a Opacity para 54% e a Blending Mode para Saturation.

A última operação que nós temos que fazer é o efeito da reflexão. Faça cópias de todas as camadas (Ctrl+J), a não ser que esse do fundo e a que ta unido. Após o esse, gire-os ao redor pela posição vertical (Ctrl+T). Seguinte tome a Eraser Tool (e) e apague um pouco a parte do fundo do texto como se mostra no retrato seguinte.

Fonte: http://www.adobetutorialz.com/articles/3026/1/2009-Multi-colored-effects
Webtutoriais:7FB301FC



MARAVILHOSO, SENSACIONAL, FANTÁSTICO!!!!!
ResponderExcluirAdorei! É o que tenho procurado incessantemente na Net. Vi efeito semelhante em uma videoaula e não conseguia fazê-lo. Agora sim, vou fazê-lo com facilidade. O site que vi é: http://www.photoshopcreative.com.br/tutoriais/
Felicidades!
Olá Irien-puccicae,
ResponderExcluirObrigado pela visita e fico muito feliz de você ter gostado do tutorial. Espero que você volte sempre aqui e saia feliz e com suas metas alcançadas.
Abraços
Por gentilez o que quer dizer "digite o ano que estamos agora todos com o cifra separado". Estou tentando fazer esse tutorial em texto mas não estou conseguindo deixar "com cifra separado". Poderia me informar como faço isso? Obrigada. Meu e-mail é isoldedornelles@terra.com.br
ResponderExcluirOlá Usolde,
ResponderExcluiras cifras separadas que eu me refiro é as letras todas separadas digitadas uma por uma.
Abraços