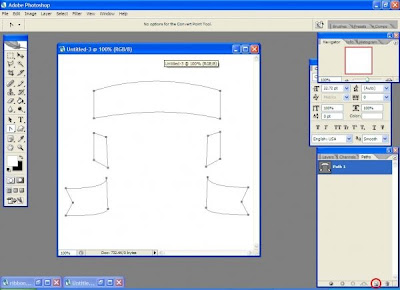
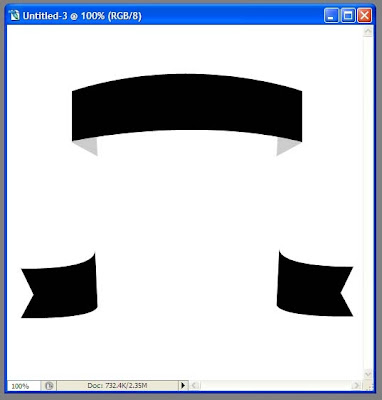
Faça esse desenho com a ferramenta caneta (pen tool), ponto por ponto.

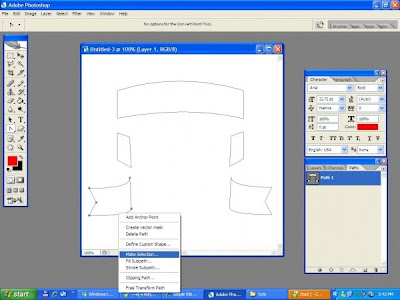
Faça uma nova camada de cada elemento, click com o botão direito no caminho que você criou e click no MAKE SELECTION (faça seleção) quando você click, vai apareçer uma janela pop-up ai você deixa como está.

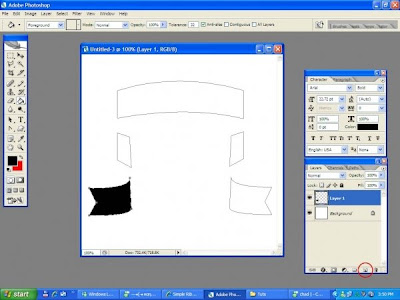
Agora temos um elemento selecionado, agora preencha com uma cor, eu escolhi preto. Continue fazendo essa 2 e 3 etapa para todos os outros elementos, não esqueça de criar uma nova camada para cada elemento.

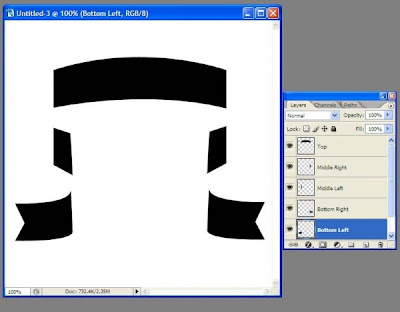
Agora que fizermos o trabalho em todos os elementos, vamos analizar se todas as camadas do elemento estão na posição certa, veja a posição da minha camada ao lado.

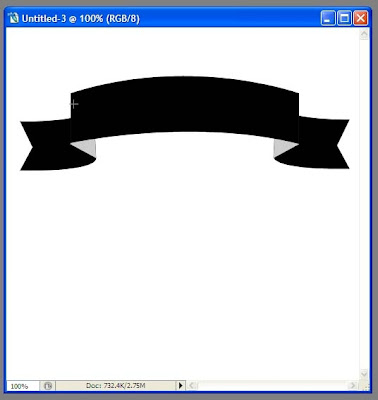
Agora você tem que colocá-lo em conjunto, em primeiro lugar você vai fazer duas camadas cinzentas, assim você pode ver a diferença entre as camadas. Não é realmente importante, mas vai ajudar.

Agora vamos mover as outras camadas para ajustar ao banner.

Clique duas vezes em sua camada e adicione uma superposição cor branca e preta 3px no menu OPÇOES DE CAMADA.
http://www.sxc.hu/browse.phtml?f=download&id=685693
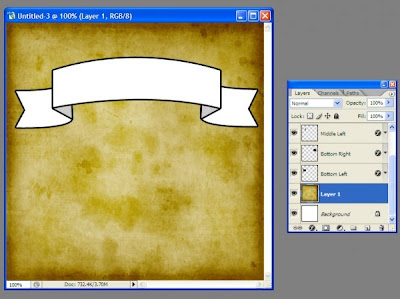
quando salvar a imagem em seu computador abra ela no photoshop (CTRL+O) e ajuste para caber na area de trabalho do photoshop.

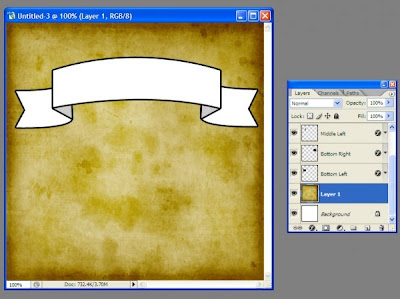
Agora, estamos usando o método utilizado antes da seleção, clique ctrl + um elemento da camada miniatura, qualquer um elemento irá fazer a seleção. Agora vá para a camada do papel e aperte CTRL+C para copiar. Agora navege de volta para a camada selecionada em primeiro lugar, pressione CTRL+V ou colar, isso irá fazer uma nova camada acima da que você tinha selecionado.

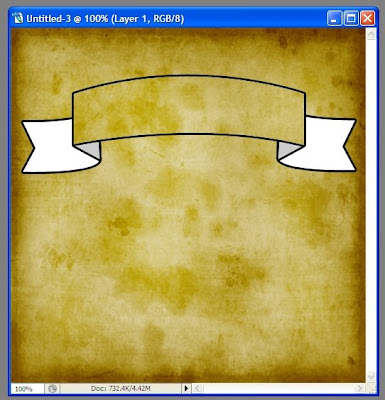
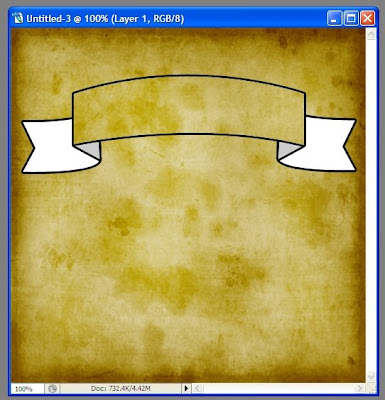
Repita o passo anterior para cada elemento. Agora que o papel camada apagar e você deve ter algo semelhante a este.

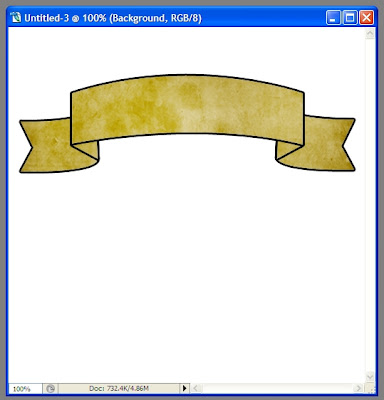
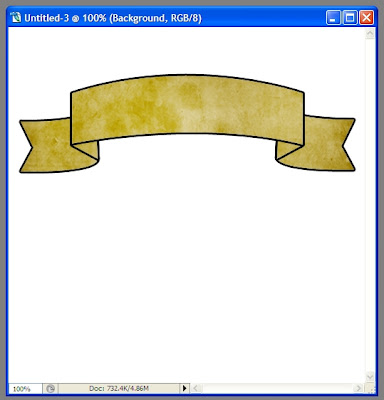
esse é o resultado que eu tive. espero que gostem e comentem.
quando salvar a imagem em seu computador abra ela no photoshop (CTRL+O) e ajuste para caber na area de trabalho do photoshop.

Agora, estamos usando o método utilizado antes da seleção, clique ctrl + um elemento da camada miniatura, qualquer um elemento irá fazer a seleção. Agora vá para a camada do papel e aperte CTRL+C para copiar. Agora navege de volta para a camada selecionada em primeiro lugar, pressione CTRL+V ou colar, isso irá fazer uma nova camada acima da que você tinha selecionado.

Repita o passo anterior para cada elemento. Agora que o papel camada apagar e você deve ter algo semelhante a este.

esse é o resultado que eu tive. espero que gostem e comentem.
abraços =)




puts... isso vc faz com 2 cliques no corel - . -
ResponderExcluir