Já tem um tutorial falando deste aqui, mais estou postando outro com mais clareza então vamos começar. =)
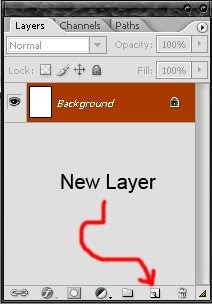
Abra um novo documento Ctrl + N, então a imagem que vai usar para torná-lo como um puzzle, atenção a largura e altura deve ser um pouco maior. Em seguida, crie uma nova camada, pressione Shift + F5. Uma nova janela aparece, então no seletor de cores, selecione usar cores e de utilização dessas cor # d5d5d5.

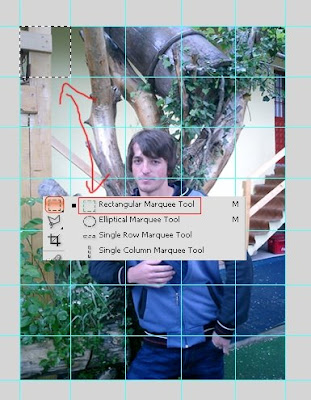
Pressione Ctrl + O para abrir uma nova imagem e carregar a imagem que pretende utilizar. Você verá apenas uma camada, chamada Plano de fundo. CLique e arraste a camada para dentro do nosso documento que criamos antes. se precisar ajustar pressione Ctrl + T para redimensionar a imagem. Agora temos de cortar a foto em muitos pedaços. A melhor maneira de fazer isso é usar guias, por isso, vamos cortá-la exatamente como nós queremos. Para adicionar uma guia é simples, apenas clique e mantenha a regra vertical ou horizontal, arraste o mause, irá aparecer uma linha que é um novo guia e, em seguida, o guia local onde onde deseja. Se você não vê a regulamentação ir para View -> Rules, e eu não veja guias ir à View -> Show -> Guides.

Agora usando Rectangular Marquee Tool fazendo uma seleção do primeiro quadrado criado a partir de guias e, em seguida, de um click com o botão direito do mause sobre o quadrado selecionado e escolha Layer Via Cut. Dessa forma, teremos uma nova camada com a parte selecionada. Repeat these step for ever square created with guides... Repita estes passo para sempre quando for criada com guias ...

Agora, vamos para mover e redimensionar um pouco sobre as camadas da bordas, e fazer algumas camadas mais sobre o meio, por isso quando damos alguns efeitos a eles, eles como eles estão fora. Eu fiz um X sobre as praças, mudei e redimensionei. Aqui está o que eu tenho.

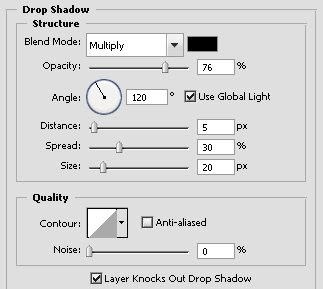
Agora se aplica a estes efeitos as camadas passámos e redimensionados…
Drop shadow

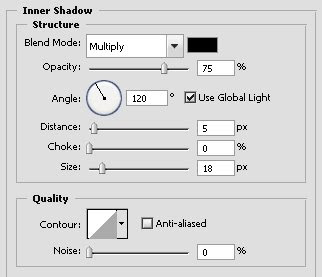
Inner shadow

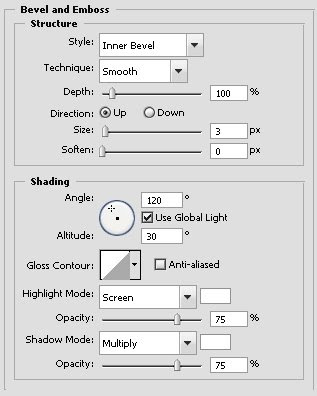
Bevel and Emboss

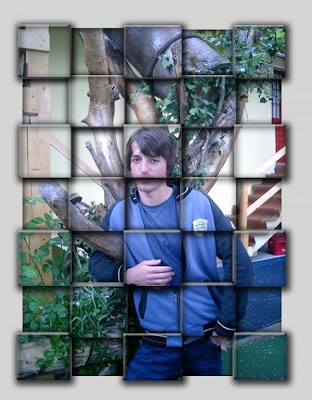
Este é o meu resultado final

até a proxima e volte sempre :)



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]