 Neste tutorial vamos aprender a criar um efeito de neon bem legal no photoshop, o efeito é simples e bonito com um ótimo resultado. Para criar o efeito de neon vamos utilizar fontes e algumas técnicas para finalizar o tutorial do neon criado no photoshop.
Neste tutorial vamos aprender a criar um efeito de neon bem legal no photoshop, o efeito é simples e bonito com um ótimo resultado. Para criar o efeito de neon vamos utilizar fontes e algumas técnicas para finalizar o tutorial do neon criado no photoshop.
1 - Criando um novo documento
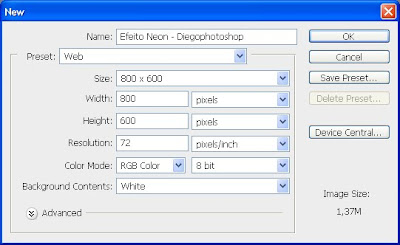
Crie um novo documento indo em File>> New ou pressione (Ctrl+N). Defina o tamanho para 800 x 600 px com resolução de 72 dpis.
Preenchendo o fundo do documento
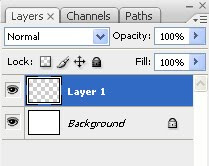
Crie uma nova layer (Camada) pressionando (Ctrl+Shift+Alt+N) e selecione a ferramenta Gradient Tool (G) .
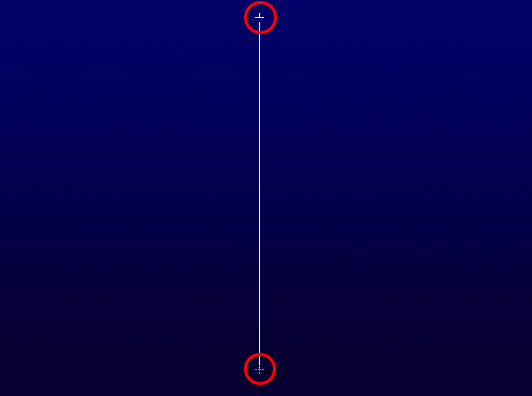
.Preencha com a cor #000066 para o #060030 pressionando de um lado ao outro do documento como mostra abaixo.



Digitando o texto
Com a ferramenta Texto (T) você digita um texto qualquer. Eu vou usar uma fonte fina chamada "Verdana" com o tamanho 84px e cor branca.
Rasterizando Texto
Vá em Layer>> Rasterize>> Type para converte o texto em bitmap.Layer Style
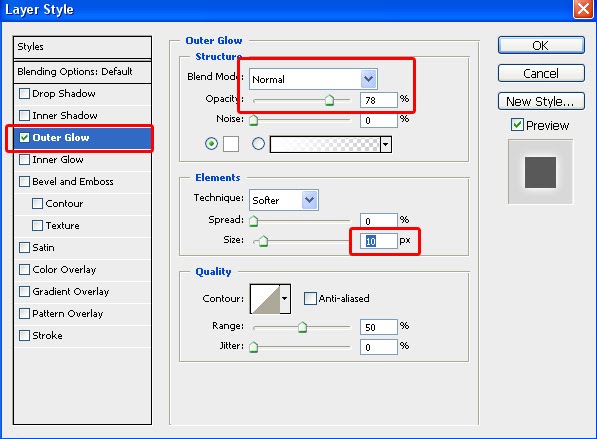
Vamos adicionar o efeito neon no texto, clique duas vezes na camada do texto e configure-as como pede abaixo.
O meu texto ficou assim

Para ficar mais atraente o efeito neon eu criei uma nova camada e preenchi com um gradiente e mudei a
blending Mode para Color.
Resultado final

Abraços e até a próxima.



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]