O resultado do nosso tutorial Imagem dentro do texto será esse.

Podemos usar qualquer tipo de texto e qualquer tipo de imagem para começarmos o tutorial, então pegue os seus materiais e vamos começar.
Abrindo uma imagem
vamos começar abrindo uma imagem pressionando (Ctrl+O) ou vá em File>> Open. Usarei essa abaixo.

(para pegar essa imagem, só clicar com o botão direito e salvar)
Digitando o Texto
digite o texto com a ferramenta Texto, pressione (T) do teclado para selecionar a ferramenta Horizontal Type Tool.Depois é só digitar o texto. Veja abaixo.

Ajuste o texto e escolha uma fonte com uma espessura grande para que a imagem fique bem visivel.
Renomeando Layer (camada)
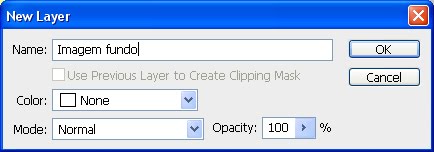
Dê um duplo clique na camada da imagem (background) e renomei ela para qual você quizer e pressione OK.

Mudando posição da camada
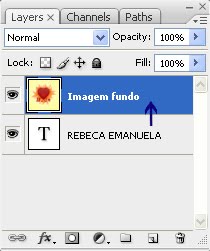
Clique na camada que você renomeou e arraste ela para cima da camada texto como mostra abaixo.

Imagem dentro do texto
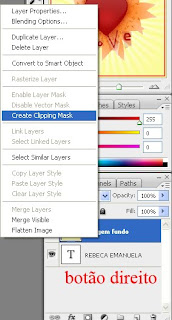
Dê um clique com o botão direito na camada "Imagem Fundo" e escolha a opção Create Clipping Mask.

Ficou assim a minha imagem.

Aplicando uma borda para realça a visualização
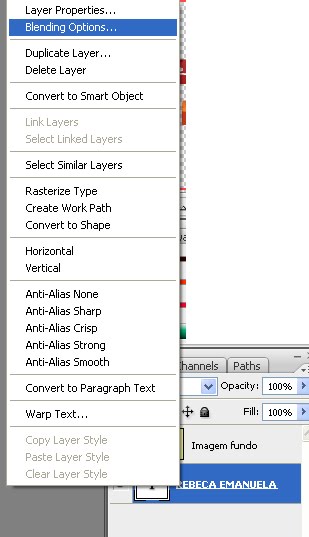
Selecione a camada de texto e clique com o botão direito do mouse e selecione a opção Blending Options ou vá em Layer>> Layer Style>> Blending Option.

Escolha a opção Stroke e defina as configurações que mostra abaixo.
Stroke
Size: 4 px
Color: Preto #000000
RESULTADO

Esse meu resultado e aqui abaixo outros exemplos do mesmo efeito imagem dentro do texto.
Abraços e até a próxima.
"se for reproduzir esse tutorial, por favor deixar créditos para meu blog"




Poh! odiei seu site
ResponderExcluirIMAGEM DENTRO DO TEXTO
ResponderExcluirDiego, tentei fazer mas não consegui....aliás não ficou desse jeito.Usei a letra Tourist trap , mas a imagem ficou como se fosse só nas linhas das letras enão no fundo.Outra coisa, na hora de coloca a borda preta tbm não tm no meu menu aquela opão de cores pra eu mudar....o meu menu é dirente. Uso o CS3. Como fasso?
Claudiapelagio@yahoo.com.br