Para baixar o Background é só clicar em cima e salvar para usar como plano de fundo do computador.

Como Criar um Plano de Fundo Artistico
Agora vamos começar o nosso tutorial para criar nosso plano de fundo usando o phtoshop.
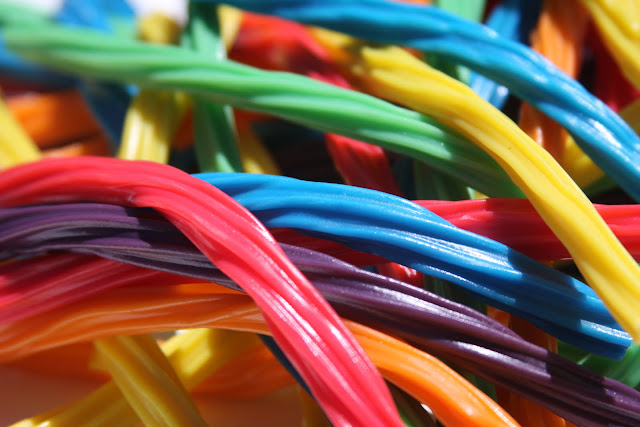
1 - Vamos começar abrindo uma imagem pressionando (Ctrl+O). Usarei essa imagem abaixo para criar nosso plano de fundo, se quizer usar ela também é só você clica nela e salvar.

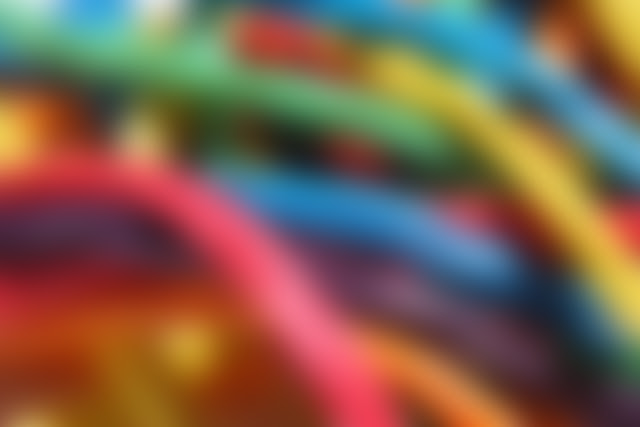
2 - Agora que abrimos nossa imagem, vamos deixar ela como fundo de nosso plano de fundo. Então vamos embassar toda a foto para que mais na frente as novas camadas se destaque. Vá em Filter>> Blur>> Gaussian Blur e defina a Radius para uma quantidade alta que fique bem embassada.
Esse foi meu resultado usando o Gaussian Blur.

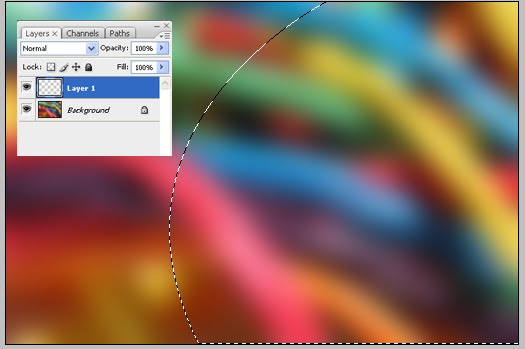
3 - Agora crie uma nova camada pressionando (Ctrl+Shift+Alt+N) e nessa camada você escolhe o mode blending para Overlay ou Soft Light, depois de criada a camada você cria uma seleção como essa ai abaixo.

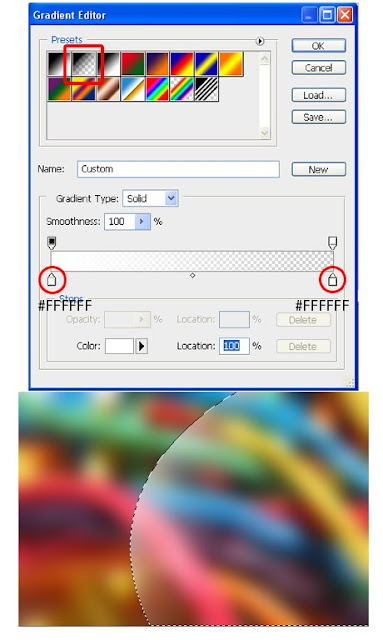
4 - Agora selecione a ferramenta Gradient Tool (G) e escolha o seletores de cores e ajuste como mostrado abaixo. Cor - #FFFFFF com transparência. Depois aplique o gradiente de um lado a outro da seleção.

Pressione (Ctrl+D) para retira a seleção. Minha imagem ficou assim.
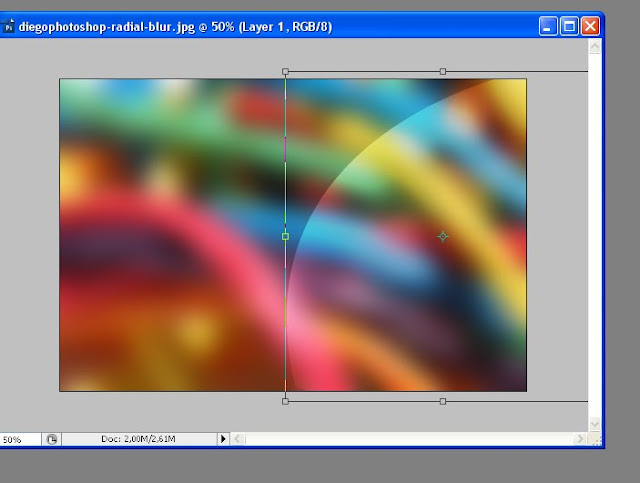
5 - Agora pressione (Ctrl+T) para ajusta a camada da forma que você quizer. Vá clicando nas pontas da borda e vá rodando ou aumentando sua camada ao seu gosto.

6 - Depois disso você inverte ela, duplica e vai regulando até que cheguei a um ponto de seu gosto. Meu Resultado
Abraços e se copiar ess tutorial, por favor deixar um link para meu blog.
Fui.




Excelente blog, parabéns!!
ResponderExcluir