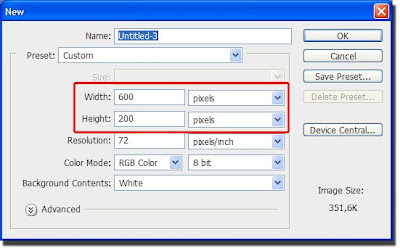
1 - Vamos começar abrindo um novo documento, vá em File>> New ou pressione (Ctrl+N). Defina o tamanho para 600x200 pixels.

2 - Agora vamos deixar o plano de fundo cinza, com a ferramenta Paint Bucket Tool (G) pinte o fundo com a cor #373d40 .

3 - Agora depois que colocamos o fundo cinza vamos digitar o texto, com a ferramenta Text Tool (T) selecionada coloque a cor do texto para branco e começe a digitar.

Ficará algo assim seu texto.

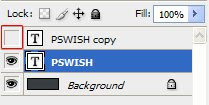
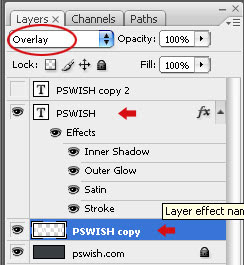
4 - Agora vamos copiar a camada de texto, selecione ela e pressione (Ctrl+J), depois de copiar ela você vai aperta no olhinho ao lado para esconder a camada copiada, sua paleta de camadas vai ficar assim.

5 - Selecione a camada original e vá em Layer>> Layer Style>> Blending Options.
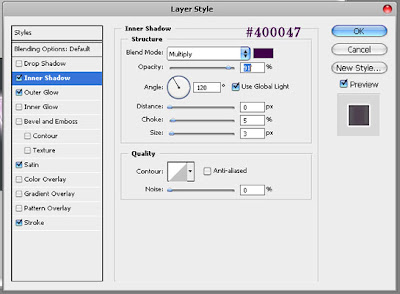
Vamos aplicar o estilo Inner Shadow.
Defina as configurações abaixo, Opacity para 91%, Distance para 0px, Choke para 5% e Size para 3px.

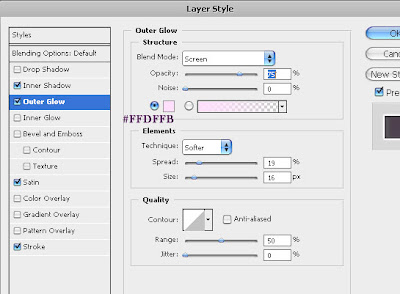
Outer Glow
Defina as configurações Spread para 19%, Size para 16px e a cor para #ffdffb.

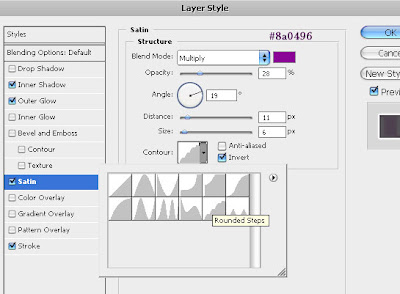
Satin
Defina as configurações Opacity para 28%, Distance para 11px, Size para 6px e a cor para #8a0496 com o Contour para Rounded Steps.

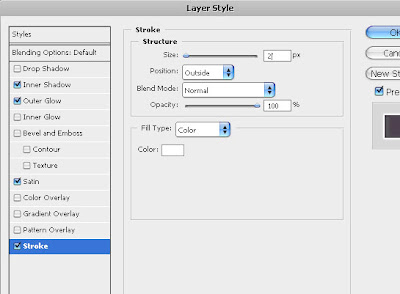
Stroke
Defina as configurações Size para 2px e a cor para branco.

Depois aperte em OK.
6 - Agora vamos ativar a camada que escondemos logo no começo do tutorial, aperte no olhinho da camada copiada e depois pressione (Ctrl+T) para ativar o Free Transform ou vá em Edit>> Free Transform. Agora que ta ativado o Free Transform pegue os pontos e aumente o texto para ficar parecido como esse abaixo.

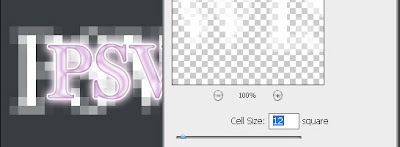
7 - Agora vamos aplicar o efeito pixel. Vá em Filter>> Pixelate>> Mosaic, ele vai pedir para você rasterizar o texto aperte em Ok e ajuste o Cell Size para 12 square.

Agora arraste a camada copia para baixo e defina ela como Overlay.

RESULTADO FINAL


Fonte: Pswish.com



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]