Descrição: Vamos criar um efeito de texto plástico realistico.
Aqui o resultado final. Vamos fazer tudo para que chegue ao mesmo formato do que mostrado na imagem.

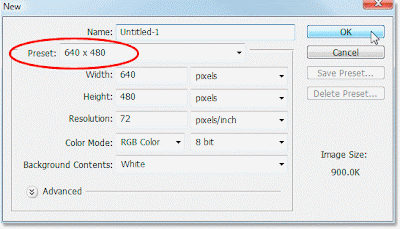
1 - Vamos primeiro criar um documento novo, vá em File>> New ou pressione (Ctlr+N). Irá abrir uma janela ai você defina o Preset para 640 x 480.

2 - Vamos agora preencher o documento com preto, pressione D e depois pressione (Ctlr+Delete).

3 - Agora vamos adicionar o texto, pegue a ferramenta Texto (T).

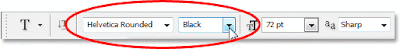
Usarei a fonte Helvetica Rounded pois ela é arredondada e dá um efeito melhor. Se você não tiver essa fonte procure usar uma arredondada.

Antes de digitar o texto pressione X para voltar as cores ao normal e começe a digitar o texto para ele sair em branco.

4 - Escolha a cor do seu texto usando o Style Overlay da camada. Pressione no ícone como pede a imagem abaixo.
Escolha Color Overlay.

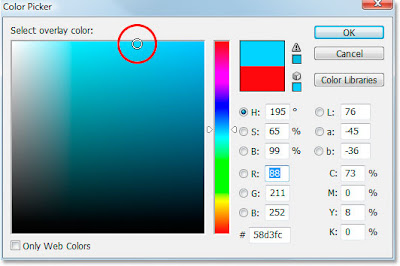
Clique no seletor de cores.

Escolha a cor #58d3fc.

Quando aperta em OK seu texto vai ficar assim.

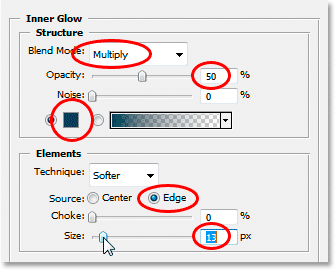
5 - Agora vamos adicionar sombra no texto, vá em Layer>> Layer Style>> Inner Glow.

Defina as configurações abaixo. Blend Mode - Multiply / Opacity - 50% / Cor - #281a5a /Source - Edge / Size - 13 px.

Clicando em OK seu texto ficará assim.

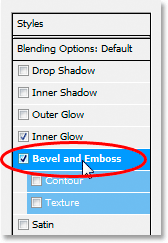
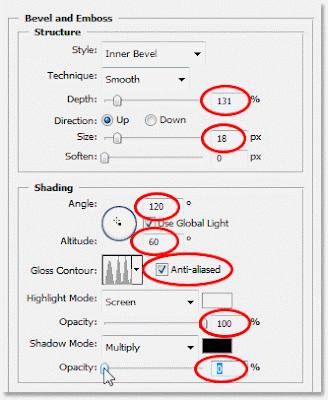
6 - Agora vamos adicionar chanfro no texto, vá em Layer>> Layer Style>> Bevel and Emboss.

Agora faça todo o procedimento que as imagens mostra.



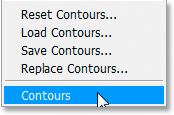
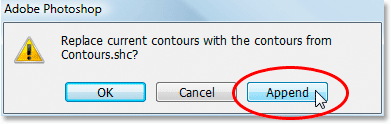
Depois que fez todo o procedimento acima vai pedir para você confirma, ai você pressiona em Append.

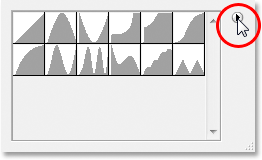
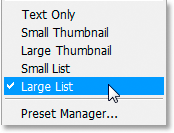
Agora faça esse procedimento e marque Lange List.


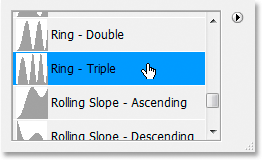
Selecione Ring - Triple.

Defina as configurações abaixo.

Depois de definir clique em OK. Irá ficar assim seu texto.

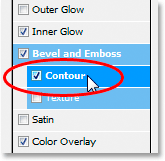
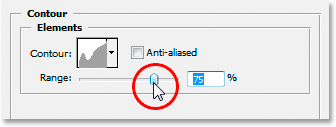
7 - Agora vamos adicionar contorno no texto, vá em Layer>> Layer Style>> Contour.

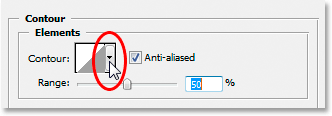
Faça o procedimento abaixo mostrado na imagem.


Range - 75%

Seu texto ficará assim depois que clicar em OK.

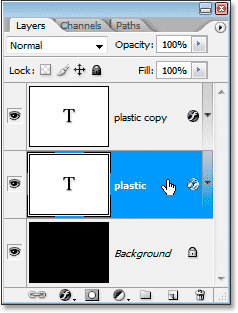
8 - Duplique a camada texto pressionando (Ctlr+J).

Ative a camada original do texto.

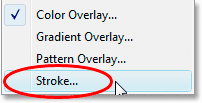
9 - Agora vamos adicionar Stroke no texto, vá em Layer>> Layer Style>> Stroke.

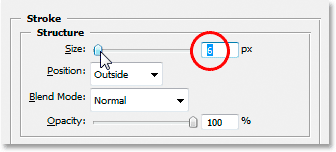
defina Size - 6px.

Defina a cor apertando no seletor de cores.

Pressione o seletor de cores perto das bordas do texto como mostra a imagem.

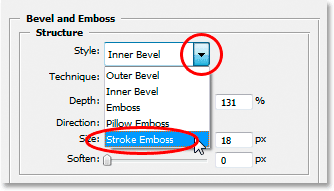
10 - Vamos aplicar Chanfro na borda que aplicamos, vá em Layer>> Layer Style>> Bevel and Emboss.

Em Style selecione Stroke Emboss.

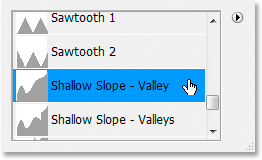
Defina Gloss Contour para Shallow Slope - Valley.

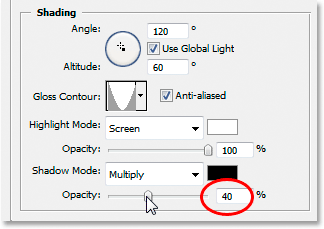
Defina as configurações abaixo.

E o resultado é esse.
RESULTADO FINAL.

Resultado do Diegophotoshop.

FONTE: Photoshopessentials.com
Abraços e divulgue o blog.



Muito maneiro!!! =D
ResponderExcluirobrigado pelas dicas, amigos!!
Abração.
Ficou mt bom!!
ResponderExcluirgostei muito deste tutorial!
ResponderExcluiroi diego !
ResponderExcluir+ me tire uma dúvida :
e quem na1 tem essa fonte qual colocar?