Aqui está o resultado do nosso tutorial.
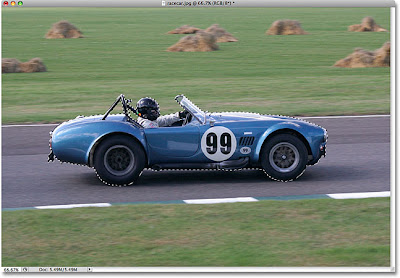
Antes do efeito.

Com o efeito aplicado

1 - Selecionamos o carro com a ferramenta Polygonal Lasso Tool (L). Selecione como pede a imagem abaixo.

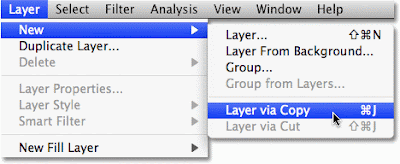
2 - Depois de selecionado você vai em Layer>> New>> Layer via Copy ou pressione (Ctrl+J) para fazer uma copia da camada.

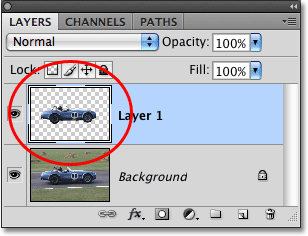
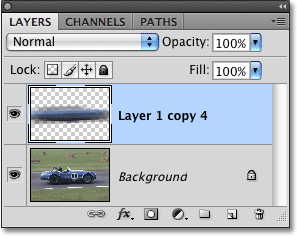
Depois que você fez esse segundo passo sua paleta de camadas vai ficar assim.

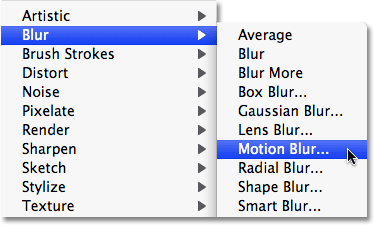
3 - Agora vamos aplicar um Motion Blur na camada, vá em Filter>> Blur>> Motion Blur.

Abrirá uma janela igual a essa abaixo, você defina Angle: 2 / Distance: 999 pixels.

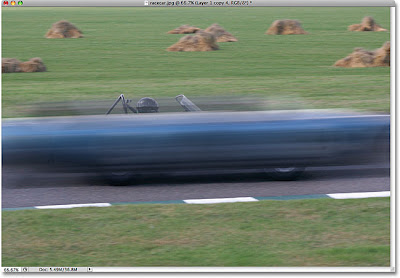
Irá ficar assim sua imagem quando aplicado o Motion Blur.

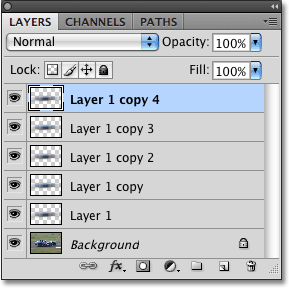
4 - Agora copie 4 vezes a camada do efeito motion blur, pressione (Ctrl+J) 4 vezes para copiar.

Irá ficar assim a imagem.

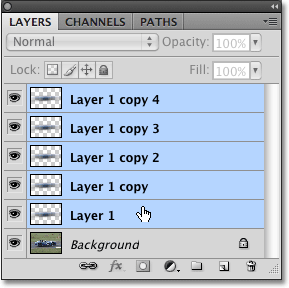
5 - Agora selecione as 5 camadas da Motion Blur, use o Shift para selecionar todas as 5.

Depois de selecionar as 5 camadas você pressione (Ctrl+E) para mesclar todas as camadas selecionadas.

Ficará assim sua paleta de camadas.

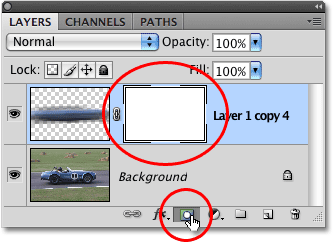
6 - Agora vamos adicionar uma camada de mascara, clique no ícone Add Layer Mask no rodapé da paleta camada. (mostrado abaixo na imagem)

8 - Selecione a ferramenta Gradient Tool (G).

Clique no seletor de cores do gradiente como mostra na imagem abaixo e escolha do preto para o branco.

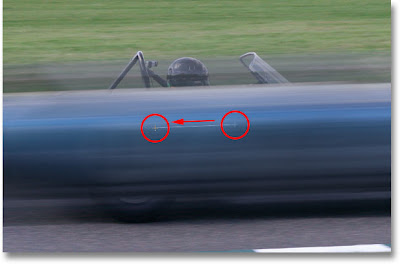
9 - Adicione o Gradiente como pede na imagem abaixo.

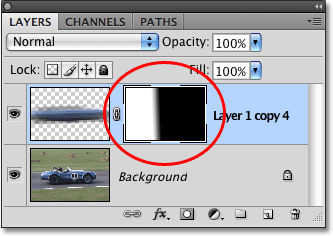
Irá ficar assim sua paleta de camadas, repare na camada da Mask Layer.

RESULTADO FINAL

Fonte: http://www.photoshopessentials.com/photo-effects/motion-blur/
Abraços e divulga para ficar bonito =)



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]