Descrição: Vamos criar um efeito de texto gel, com passos bem explicados e com resultado bem legal.
Esse será o resultado final do nosso tutorial de photoshop com efeito em texto.

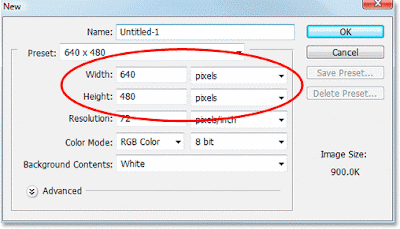
1 - Abra um novo documento (Ctrl+N) com largura é altura 640x480 pixels. Widht: 640 Height: 480.

2 - Agora selecione a ferramenta Texto (T).

Agora na barra de formatação, mude a cor do texto.

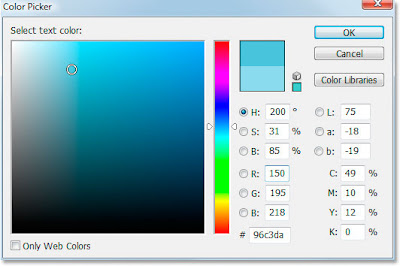
Escolha essa cor #96c3da.

Clique em OK depois de escolher a cor.
Agora vamos digitar o texto, se quizer baixar a fonte usada no tutorial clique aqui.

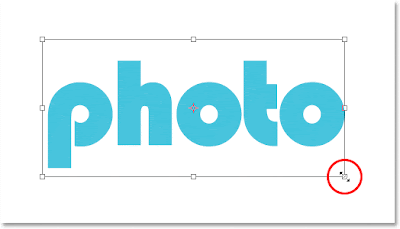
3 - Vamos aumentar um pouco o texto, pressione (Ctrl+T) Free Transform e arraste os pontos da borda do texto segurando o Shift para aumentar o texto conforme a dimensão.

4 - Agora vamos aplicar o efeito de estilo Drop Shadow, clique no ícone Add a Layer Style e vá em Drop Shadow.
Drop Shadow

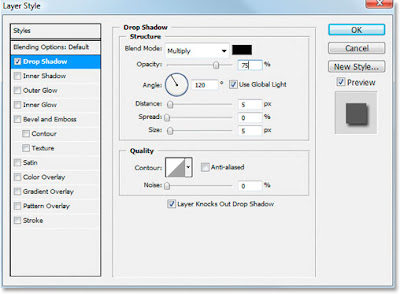
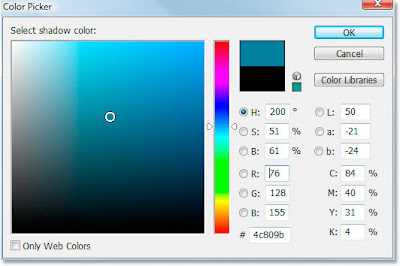
Vai aparecer essa janela.

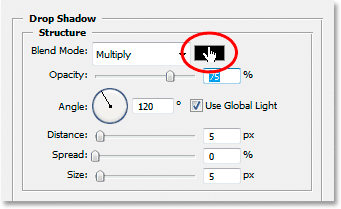
Clique no seletor de cores.

Clique em uma parte do texto para selecionar a mesma cor do texto.

Escolha a cor #4c809b.

Quando clicar em OK ficará assim seu texto.

5 - Agora vamos aplicar o Inner Shadow.

Clique no seletor de cores.

Clique em uma parte do texto.

Agora defina a cor #6195b0.

Ficará assim sua imagem.

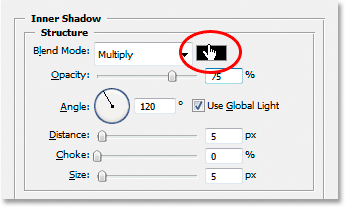
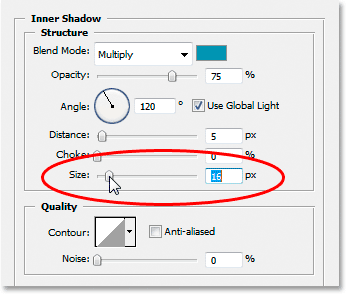
Defina no Inner Shadow ainda o Size para 16 px.

Ficará assim seu texto.

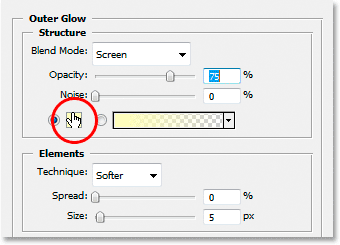
6 - Agora vamos para Outer Glow.

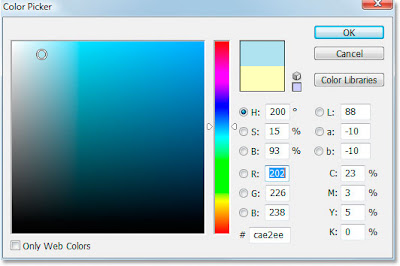
Clique no seletor de cores do Outer Glow.

Defina a cor #cae2ee.

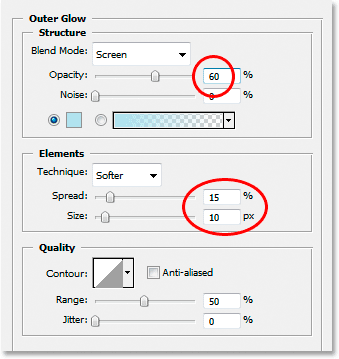
Ainda no Outer Glow vamos modificar as configurações. Defina Opacity para 60%, Spread para 15% e Size para 10px.

Depois que aplicar as configurações, vai ficar assim seu texto.

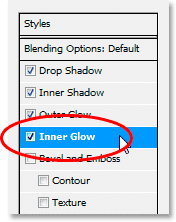
7 - Agora vamos aplicar o efeito Inner Glow.

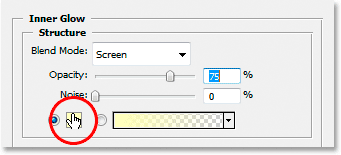
Clique no seletor de cores do Inner Glow.

Clique perto das magens do texto para selecionar a cor.

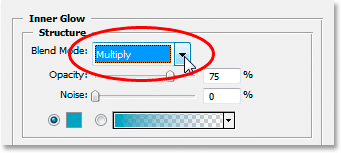
Defina Blend Mode do Inner Glow para Multiply.

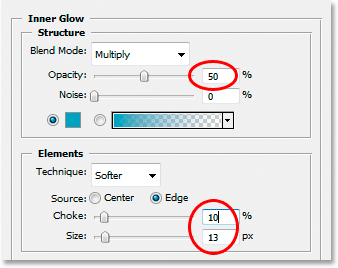
Defina as configurações abaixo, Opacity para 50%, Choke para 10% e Size para 13px.

Assim ficará sua imagem.

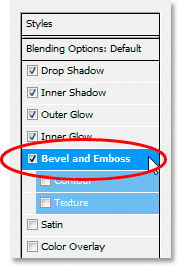
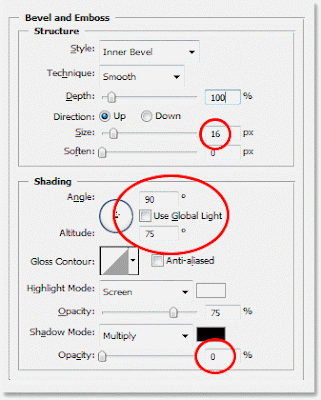
8 - Agora vamos aplicar o Bevel and Emboss.

Vamos definir as configurações abaixo. Size para 16px, Angle para 90°, Altitude para 75° e Opacity para 0%.

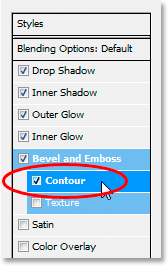
9 - Agora vamos no Contour.

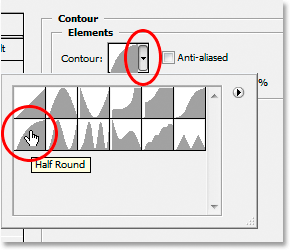
Em Contour escolha Half Round.

Seu texto ficará assim.

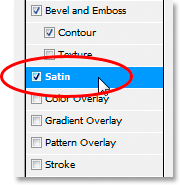
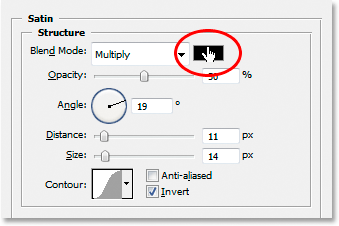
10 - Vamos aplicar o Satin.

Clique no seletor de cores do Satin.

Dê um clique nas bordas do texto como mostra a imagem.

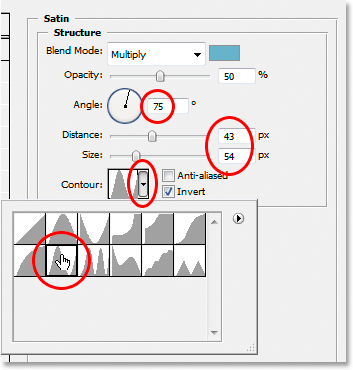
Defina as configurações abaixo. Angle para 75°, Distance para 43px, Size para 54px e Contour para Ring.

Quando adicionado o Contour ficará assim o texto.

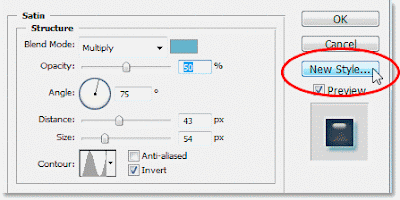
Agora clique em New Style para criar um novo estilo de camada.

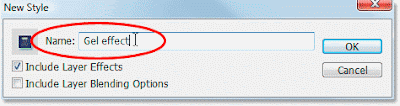
Defina o nome para o novo estilo.

Agora crie o resto do texto.

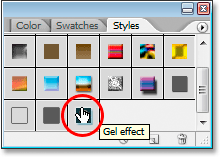
Agora vá na paleta de camadas, se a paleta não estiver aparecendo vá em Window>> Style. E escolha seu efeito que você salvou.

Quando adicionar o efeito gel no outro texto, ele ficará assim.

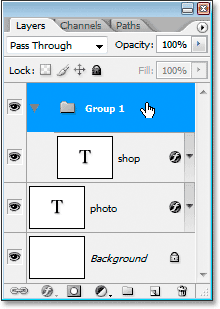
Agora crie um novo grupo pressionando (Ctrl+G).

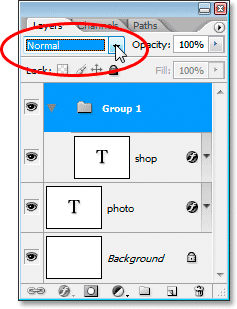
Defina para Normal.

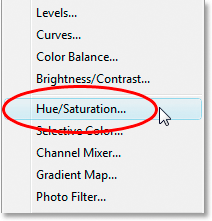
Agora vamos adicionar New Adjustments Layer. Clique no ícone que pede a imagem.
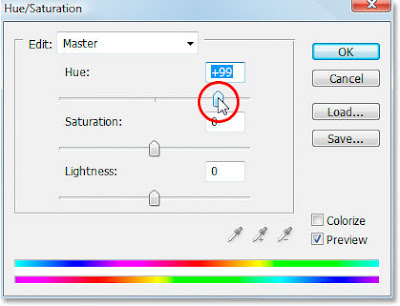
Escolha Hue/Saturation.

Defina o Hue para +99.

RESULTADO FINAL

Meu Resultado.

Fonte: http://www.photoshopessentials.com/photoshop-text/text-effects/gel/
DIVULGUE ESSE BLOG.



Só para avisar, este efeito é chamado também de "acqua" e já existe nas versões CS e posteriores do Photoshop.
ResponderExcluirMuito Bom Obrigado...
ResponderExcluirDúvidas:
ResponderExcluirAo criar um novo conjunto,selecionei o segundo texto e apliquei a mudança de cor(matiz/satu..),mas foram trocados a cor dos dois textos em vez de um,o que fiz errado
Haha, super divertido e fácil de fazer.
ResponderExcluirADOREI. Obrigada :D
Eu fiz aqui e deu tudo certo! Valeu!!
ResponderExcluiro Link num tá funfando mais mano... posta aí de novo man XD
ResponderExcluircara o link do download da fonte nun funfa
ResponderExcluirOlá Anônimo.
ResponderExcluirVou dá um jeitinho beleza. Abraços e continua visitando o diegophotoshop.
brigadu
ResponderExcluir