
1- Crie um novo documento (Ctrl+N) 500x500px e defina a cor Forground #777799, Crie agora um quadrado usando a ferramenta rectangle tool(U). Mantenha a tecla Shift pressionada para fazer o quadrado bem perfeito.

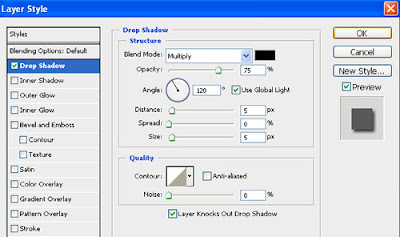
2- Agora vá para Layer> Layer Style> Blending Options e configure drop shadow igual o que esta ai em baixo.
drop shadow

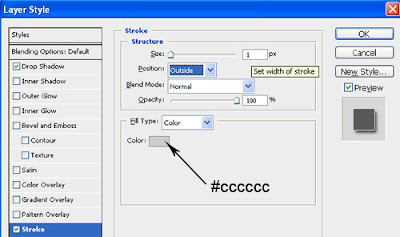
Stroke também

3- Esse é o resultado:

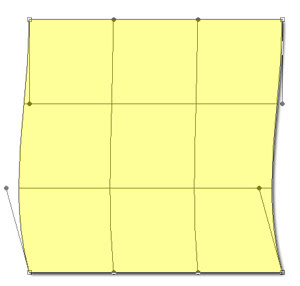
4- Agora vá em Edit>Transform Path>Warp e dobre um pouco para esquerda do sentido de baixo para ter um olhar de torto.

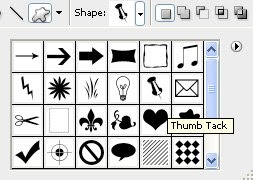
5- Agora vá em Custom Shape Tool (U) e selecione Thumb Tack.

6- Crie o prego com a cor #cc0000 e pressionando o Shift para sair perfeito. Use a mesma configuração do drop shadow e Stroke no prego.
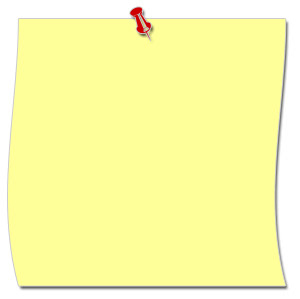
Agora você deve ter esse resultado.

7- Agora escreva um texto qualquer com a ferramenta (T) e esta feito seu bloco de recados.

até a próxima.
Site: http://onlyjava.org/2008/10/24/yellow-sticky-note/



Nenhum comentário :
Postar um comentário
Deixe seus comentários e com isso ajuda a mim e a você.
Tirem suas dúvidas. :]