Hoje nós vamos criar esse efeito no texto muito bom e colorido, veja a imagem abaixo.

1- Começamos criando um documento (Ctrl+N) 500x600 com o fundo branco.
usando uma fonte em negrito do jeito que você preferir.

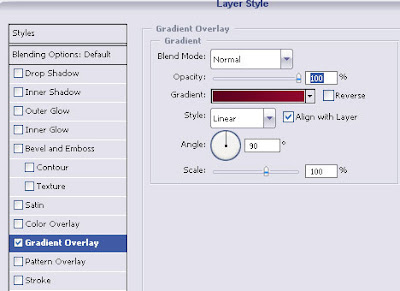
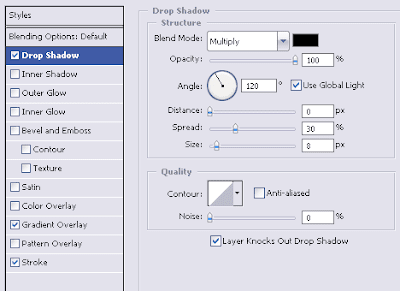
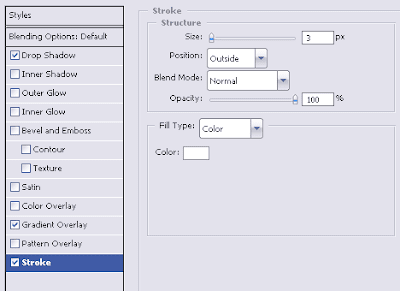
2- Vá em Layer> Layer Style> Gradient Overlay e coloque esssas definições abaixo.
cor do gradiente: # 5f001f e # 8e082c



isso é o que nós temos até agora.

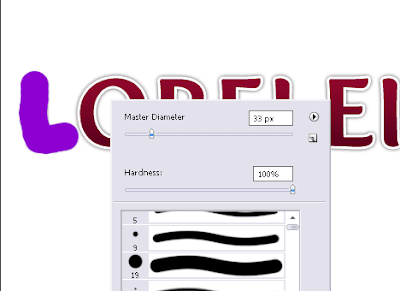
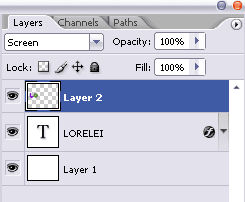
3- agora a parte mais complicada, crie uma nova camada, selecione a ferramenta Brush (B) dê um clique com o botão direito do mause e coloque master diameter em 35px de largura, isso tambêm tem que se de acordo com sua fonte se ela é grande ou pequena, escolha qualquer cor de preferência clara.

4- Agora na mesma camada você vai escolhendo outras cores, e depois que termina coloque mode blending para screen.

e vai ficar assim o seu texto.

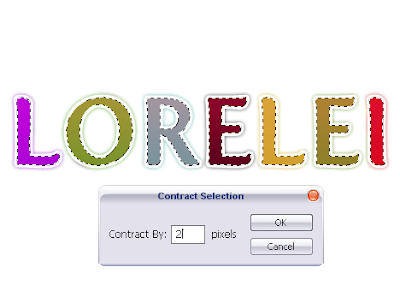
5- Em seguida clique na camada do texto para carregar a seleção, agora vá em Select> Modify> Contract.

contract: 2px e aperte em OK.
6- Com a ferramenta Rectangular Marquee Tool (M) marque subtract from selection e corte a parte de baixo do texto como a imagem abaixo.

Não remova a seleção ainda.
crie uma nova camada, selecione a ferramenta Gradient Tool (G) e escolha a cor branca com transparente. Agora de uma pequena inclinação sobre a seleção na letra. Temos isso até agora.

agora seu texto esta pronto. Se você deseja criar um fundo igual o da primeira imagem, siga esse procedimento todo mais criando um retangulo vertical com a ferramenta Rectangular Marquee Tool (M).

Site: http://www.loreleiweb.com/forum/showthread.php?t=14715



ADORO TODOS SEUS EFEITOS, MAS PENA QUE ESTÁ TUDO EM INGLES... NÃO TEM COMO VC POSTAR EM PORTUGUES?
ResponderExcluirMEU PHOTOSHOP É EM PORTUGUES...SOU PESSIMA EM INGLES...BJS
' [b]Anônimo[/b]
ResponderExcluirEu ainda vou postar a tradução das ferramentas do photoshop, obrigado pelo comentário e pelos elogios.
Volte sempre
muito bom, gostaria de saber se este modelo serve para eu inserir outro texto no mesmo modelo
ResponderExcluirsem precisar gazer todo o processo, ou seja, eu faria um modelo e depois era só trocar o texto
pode me responder?
af333@oi.com.br
Olá Pedro
ResponderExcluirÉ melhor você já começar criando com o texto que você está querendo aplicar o efeito.