
2. Criar novo camada preencher gradiente assim, modo = Camada


3. Adicionar seu imagem aqui...


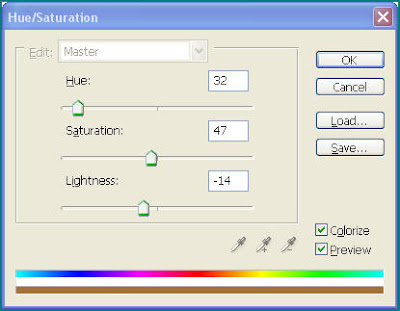
4. Retoque a cor igualar com o antecedentes.


5. Cópia seu imagem camada, Filtro >> Desfocar >> Gaussian Desfocar>> 10 px, colocação esta camada abaixo o seu original camada ( este degrau pode ser sair ausente)
6. Usar Rectangular Marquesa Ferramenta e Transformar Selecções criar o abaixo selecção.

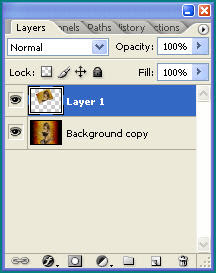
7. Primeiro Ctrl + J

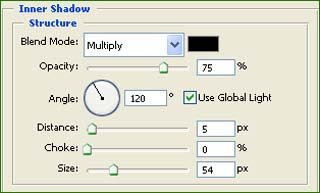
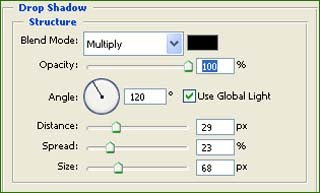
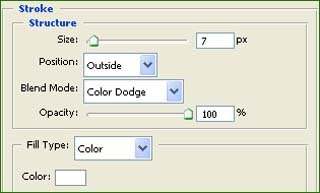
8. faça um Duplo clique numa camada símbolo abrir MisturandoEscolhas , usar estas definições



9. Isto é os nossos resultados!!!!! Incrível

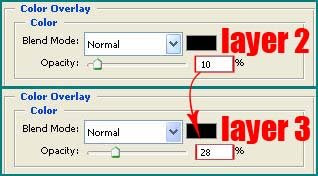
10. Fazer 2 mais selecções abaixo, com o mesmo Misturando escolhas ( o abaixo camada devia ser a cores Camada com cor #000000 , opacidade parâmetros como o abaixo imagem.

11. Resultado!

Fazer uma selecção assim....

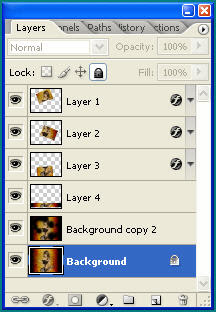
12. Escolher camada " antecedentes", premir Ctrl + J, com modo = camada, colocação acima camada " antecedentes".

13. Cópia camada " antecedentes" , conjunto modo = Camada, usar escova com macio Opacidade desenhar à imagem borda.


14. Isto é nossa último camada pálido

15. Adicionar algum textos. Nós temos último reult.

espero que gostem, volte sempre =)



Diego,
ResponderExcluirVim retribuir sua visita e me deparei com este blog maravilhoso.
Vou visitar sempre, ok.
bjus!
Mas é muito cara de pau, pega os tutos gringo e nem escreve nada, simplismente ctrl+c, ctrl+v. E nem pra colocar os devidos créditos. Baita charlatão, idiota e sem cultura.
ResponderExcluircara o tutorial ta bem bacana, mas acho que poderia tar um poco melhor explicado ele mas ainda assim parabéns
ResponderExcluir